开源库 ios-charts
https://github.com/danielgindi/ios-charts https://github.com/PhilJay/MPAndroidChart
使用
iOS 8 以上可直接用pods安装。
$ pod search charts
-> CSChartsView (0.1.0)
A light weight line graph drawing framework
pod 'CSChartsView', '~> 0.1.0'
- Homepage: https://github.com/sk344208651/CSChartsView
- Source: https://github.com/sk344208651/CSChartsView.git
- Versions: 0.1.0 [master repo]
-> Charts (2.1.0)
ios-charts is a powerful & easy to use chart library for iOS
pod 'Charts', '~> 2.1.0'
- Homepage: https://github.com/danielgindi/ios-charts
- Source: https://github.com/danielgindi/ios-charts.git
- Versions: 2.1.0, 2.0.9 [master repo]iOS 7 拖动所有.swift到xcode工程中。
If you want to compile for iOS 7:
- Drag the code itself (.swift files) to your project. As sadly, Swift currently does not support compiling Frameworks for iOS 7.
- Make sure that the files are added to the Target membership.
- When using Swift in an ObjC project: a. You need to import your Bridging Header. Usually it is “YourProject-Swift.h”, so in ChartsDemo it’s “ChartsDemo-Swift.h”. Do not try to actually include “ChartsDemo-Swift.h” in your project :-) a. Under “Build Options”, mark “Embedded Content Contains Swift Code”
Features 特征
Core features:
8 different chart types
- Scaling on both axes (with touch-gesture, axes separately or pinch-zoom)
- Dragging / Panning (with touch-gesture)
- Combined-Charts (line-, bar-, scatter-, candle-stick-, bubble-)
- Dual (separate) Y-Axis
- Finger drawing (draw values into the chart with touch-gesture)
- Highlighting values (with customizeable popup-views)
- Multiple / Separate Axes
- Save chart to camera-roll / export to PNG/JPEG
- Predefined color templates
- Legends (generated automatically, customizeable)
- Customizeable Axes (both x- and y-axis)
- Animations (build up animations, on both x- and y-axis)
- Limit lines (providing additional information, maximums, …)
- Fully customizeable (paints, typefaces, legends, colors, background, gestures, dashed lines, …)
Screenshots
creenshots are currently taken from the original repository, as they render exactly the same :-)
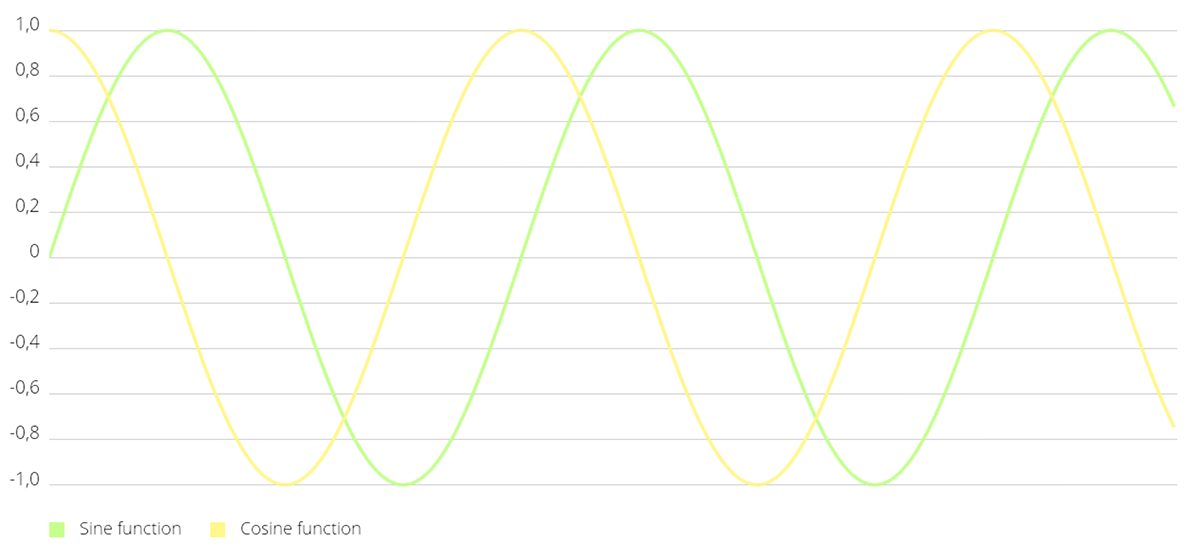
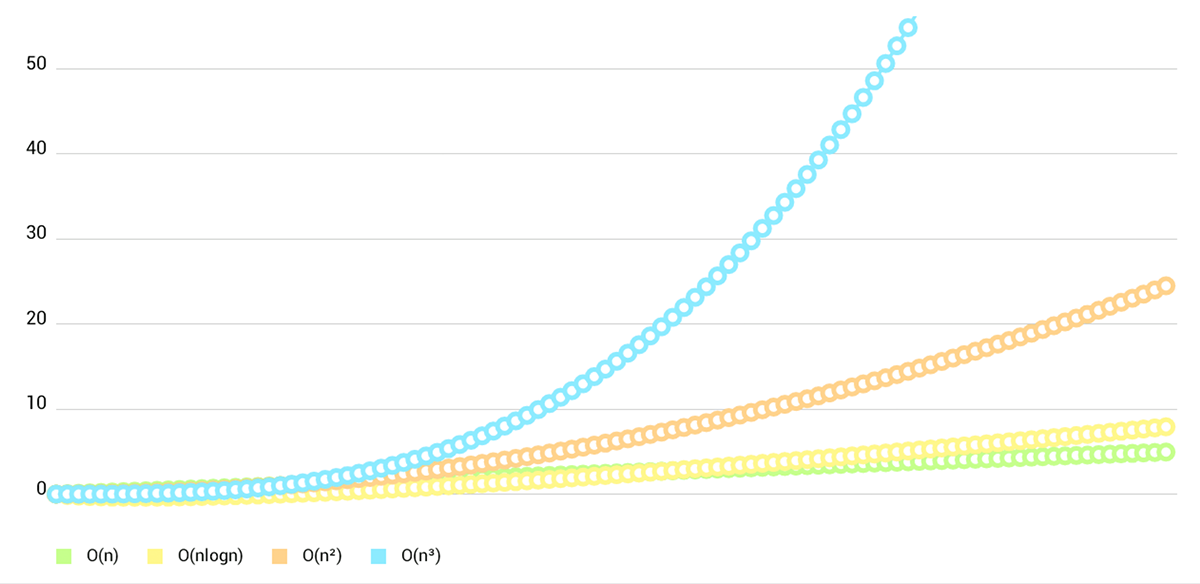
- LineChart (with legend, simple design)

- LineChart (with legend, simple design)

- LineChart (cubic lines)

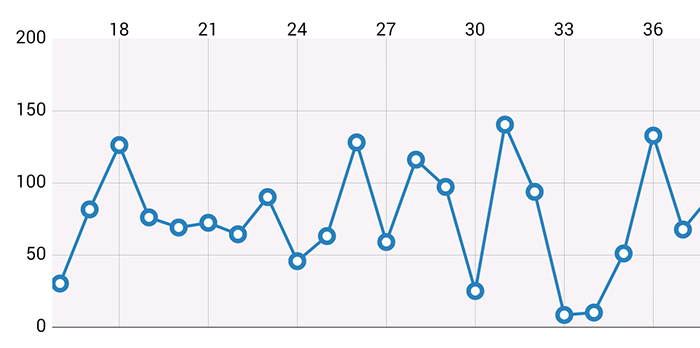
- LineChart (single DataSet)

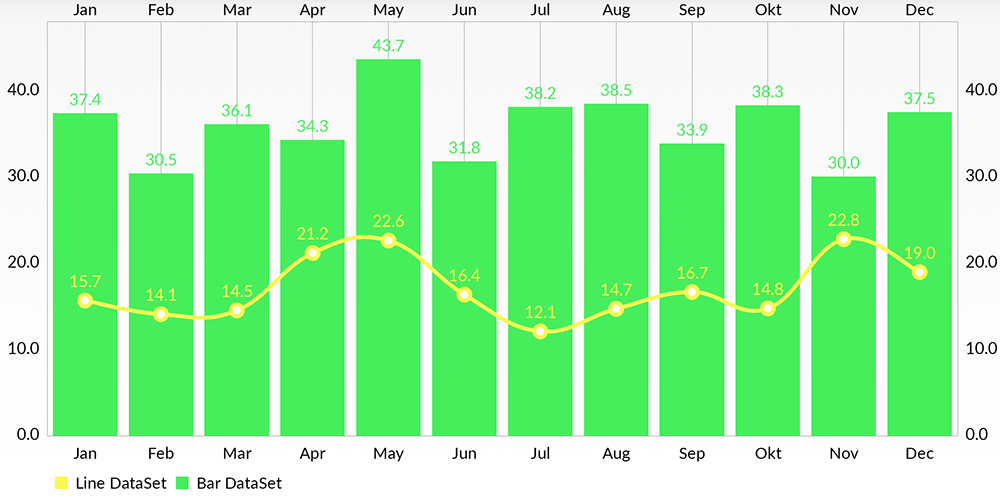
- Combined-Chart (bar- and linechart in this case)

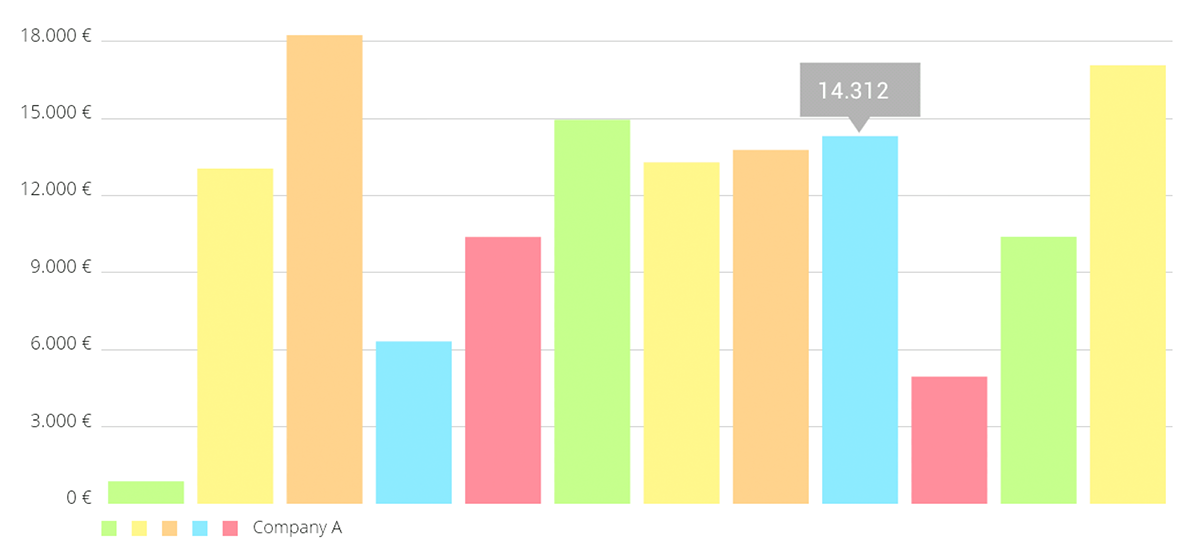
- BarChart (with legend, simple design)

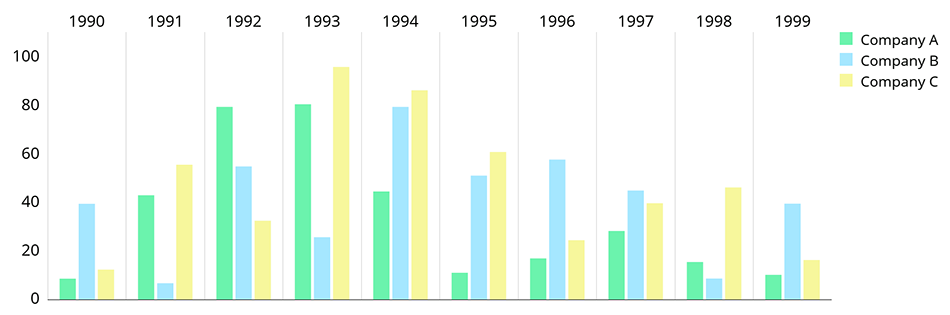
- BarChart (grouped DataSets)

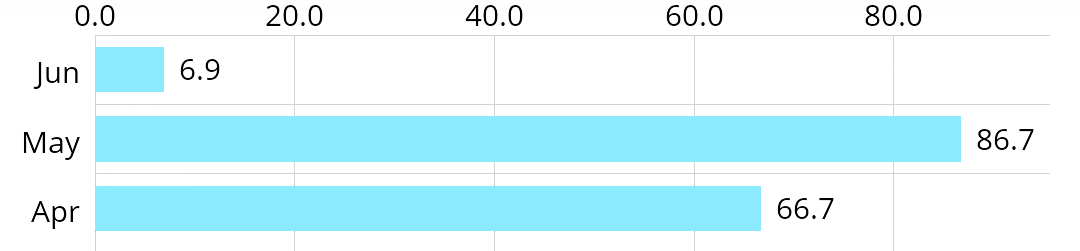
- Horizontal-BarChart

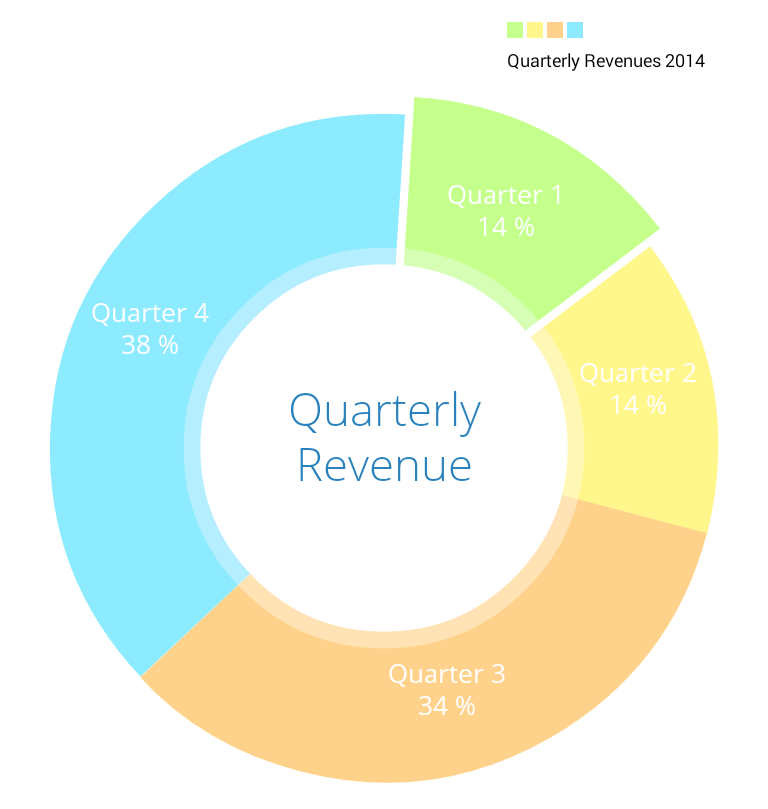
- PieChart (with selection, …)

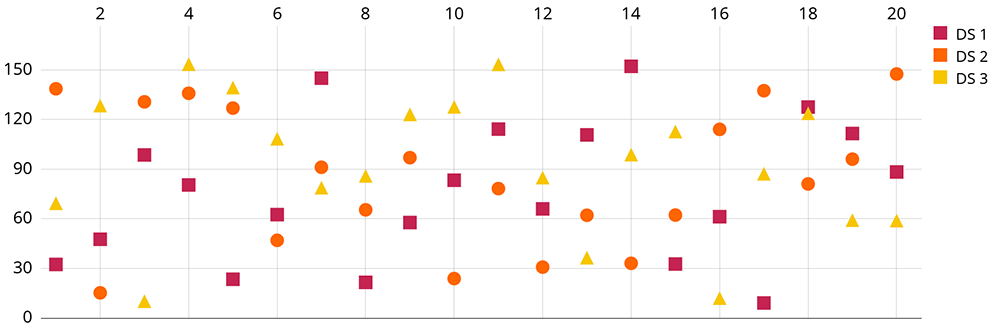
- ScatterChart (with squares, triangles, circles, … and more)

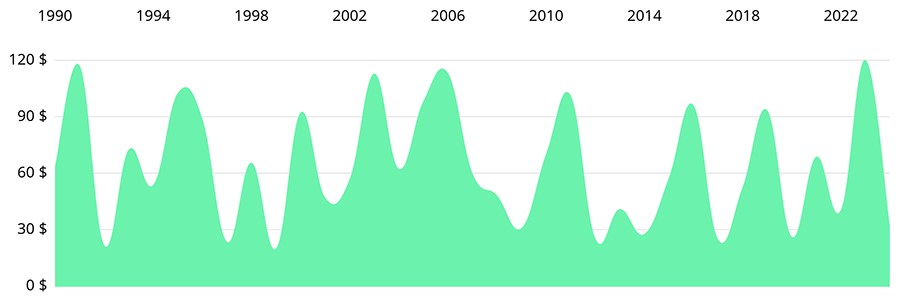
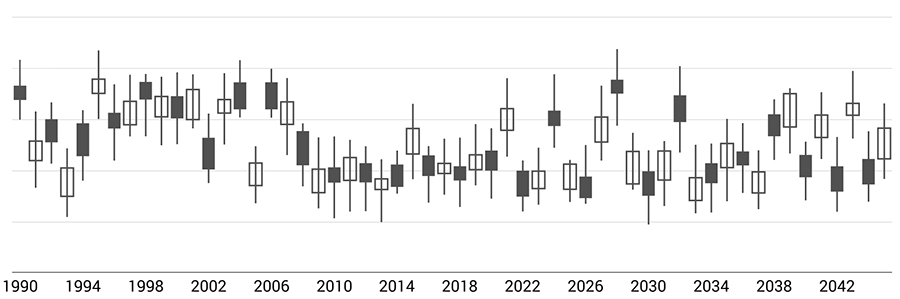
- CandleStickChart (for financial data)

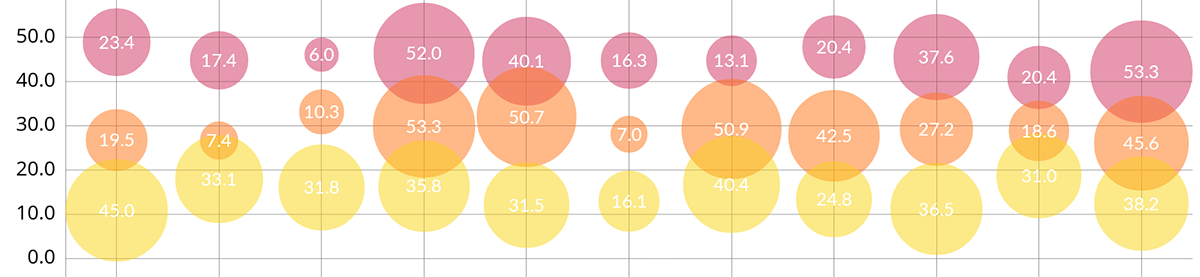
- BubbleChart (area covered by bubbles indicates the value)

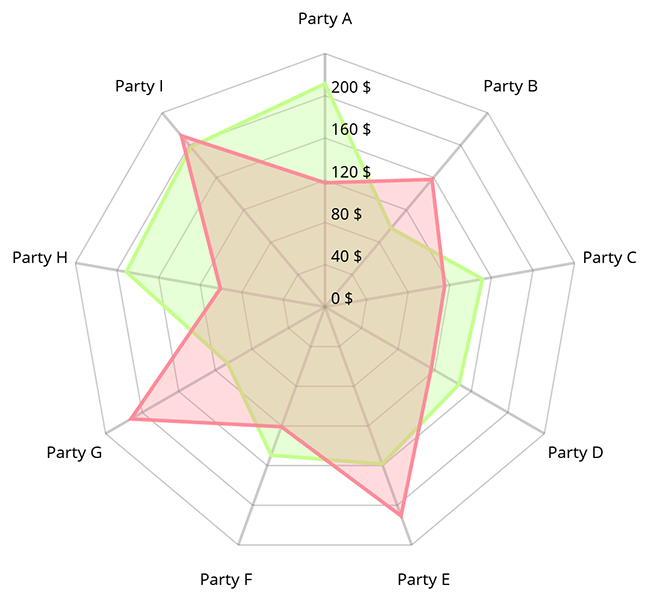
- RadarChart (spider web chart)

Documentation
Currently there’s no need for documentation for the iOS version, as the API is 95% the same as on Android.
You can read the official MPAndroidChart documentation here: Wiki
Or you can see the ChartsDemo project and learn the how-tos from it.